|
| The final result. |
In this tutorial, we learned to add some scratches around the text in Photoshop simply by creating multiple copies of layers and adding Stroke layer effects to each copy, with each scratch set to a different size. In this tutorial, we will learn more interesting ways to create similar Multi-Outline text effects, Adobe first introduced Smart Objects in Photoshop CS2, which means you need CS2 or higher to follow. I will use Photoshop CS6 here, but the version of CS2 above will do it.
Add An Initial Stroke To The Text
Here's the Photoshop document I'm starting with, made up of a single Type layer containing the word "Tutorials Photoshop" (since we'll be using layer Tutorials Photoshop to add the strokes) in front of a black background:
 |
| The original document. |
If we look in my Layers panel, we see the Type layer above the Background layer. The Type layer is currently active ''highlighted in blue''.
 |
| The Layers panel. |
add an initial stroke around the letters, I'll click on the Layer Effects Icon at the bottom of the Layers panel.
 |
| Clicking on the Layer Effects icon. |
Then I'll choose Stroke from the bottom of the list of layer effects that appears.
 |
| Select a Stroke layer effect. |
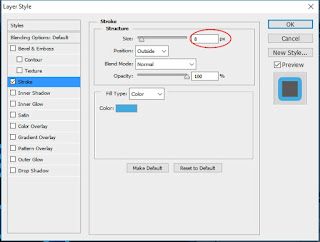
This opens Photoshop's Layer Style dialog box, with the options for the Stroke appearing in the middle column. First, I'll choose a color for my stroke by clicking on the color swatch at the bottom of the options.
 |
| Clicking on the color. |
This opens Photoshop's Color Picker. Since my text is a fairly dark shade of blue, I'll choose a lighter shade of blue for the stroke. Of course, you can pick any color you need for your design.
 |
| Choosing a light blue from the Color Picker. |
With my color chosen, I'll click OK to close out of the Color Picker. I want a thick stroke around the letters, so I'll increase my stroke Size value to 8 px:
 |
| Increasing the stroke size to 8px. | | | |
Here's what my text looks like with the initial stroke added.
 |
| The first stroke appears around the text. |
Convert The Type Layer Into A Smart Object
I now want to add a second stroke around the initial stroke, but that
becomes an interesting problem. By default, Photoshop only allows us to
add one Stroke effect at a time to a layer. If I was to click again on
the Layer Effects icon at the bottom of the Layers panel and again
choose Stroke from the list, Photoshop would re-open the Layer Style
dialog box set to the Stroke options, but all I'd be able to do is edit
the options for the stroke I just added, changing its color, size, or
any of the other options, but I couldn't add a second stroke.
At least, I couldn't add a second stroke around the text itself. But
what if we could somehow place the text inside a container, and then add
a new stroke around the container? As it turns out, that's exactly what
we can do using Photoshop's Smart Objects! A Smart
Object is essentially a virtual container for the contents of a layer,
and all we need to do is convert our Type layer into a Smart Object, at
which point we can add a second stroke around the Smart Object!
To do that, click on the menu icon in the top right corner of the Layers panel. This will open a list of various options.
 |
| Clicking on the menu icon. |
Choose
Convert to Smart Object from the list of menu choices
 |
| Choosing Convert to Smart Object. |
Nothing will seem to have changed in the document window, but if we look in the Layers panel, we see that the Type layer has been converted into a Smart Object.
 |
| The Type layer is now a Smart Object. |
Add A Stroke Again.
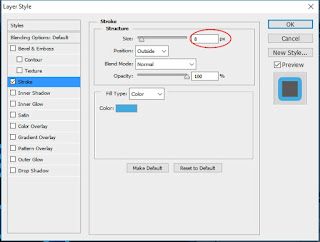
Photoshop will again open the Layer Style dialog box set to the Stroke options. To change the stroke's color, I'll click on the color swatch as I did before and when the Color Picker appears, I'll choose the same darker shade of blue as my text. I'll leave the new stroke's Size option set to the default value of 6px, which will make the second stroke thinner than the initial one.
Setting the new stroke to the same color as the text, and leaving its size set to 6px.
When you're done, click OK to close out of the Layer Style dialog box. If we look at my text in the document window, we see that the second stroke now appears around the initial one.
 |
| Darker blue stroke now appears around the initial stroke. |
That's how to quickly and easily add multiple strokes around text in Photoshop using Smart Objects.
 |
| The final result. |